페이스북에 아래와 같이 홈페이지 URL 이 포함될 경우, 홈페이지의 대표이미지 및 페이지 설명이 추가되는 박스가 생기는 경우를 보셨을 겁니다.
위에 나오는 정보는 오픈그래프 표준이라고 불리는 HTML 메타 태그에 의하여 생성됩니다.
원래는 페이스북만 쓰던 태그였으나, 이제 거의 준 표준급으로 자리 잡아서, 트위터, 카카오톡, 웹크롤러봇 등 다양한 곳에서 쓰이고 있습니다.
기본적인 태그 작성방법은 아래와 같은 코드를 웹사이트의 <HEAD> </HEAD> 요소 사이에 추가해주는 것입니다.
<meta property="og:type" content="website"> <meta property="og:title" content="제목에 뜰 내용(굵은글씨)"> <meta property="og:url" content="링크걸릴주소"> <meta property="og:description" content="제목아래쪽에 한줄 나오는 짧은 소개글"> <meta property="og:image" content="썸네일이미지 경로">
기본적인 코드만 나열했고, 추가적으로 더 넣을 수 있는 내용은 오픈그래프 문서를 참고하시면 됩니다.
위의 코드가 정상적으로 동작하고 있는지 확인할 수 있는 도구를 페이스북에서 제공하고 있습니다.
https://developers.facebook.com/tools/debug/
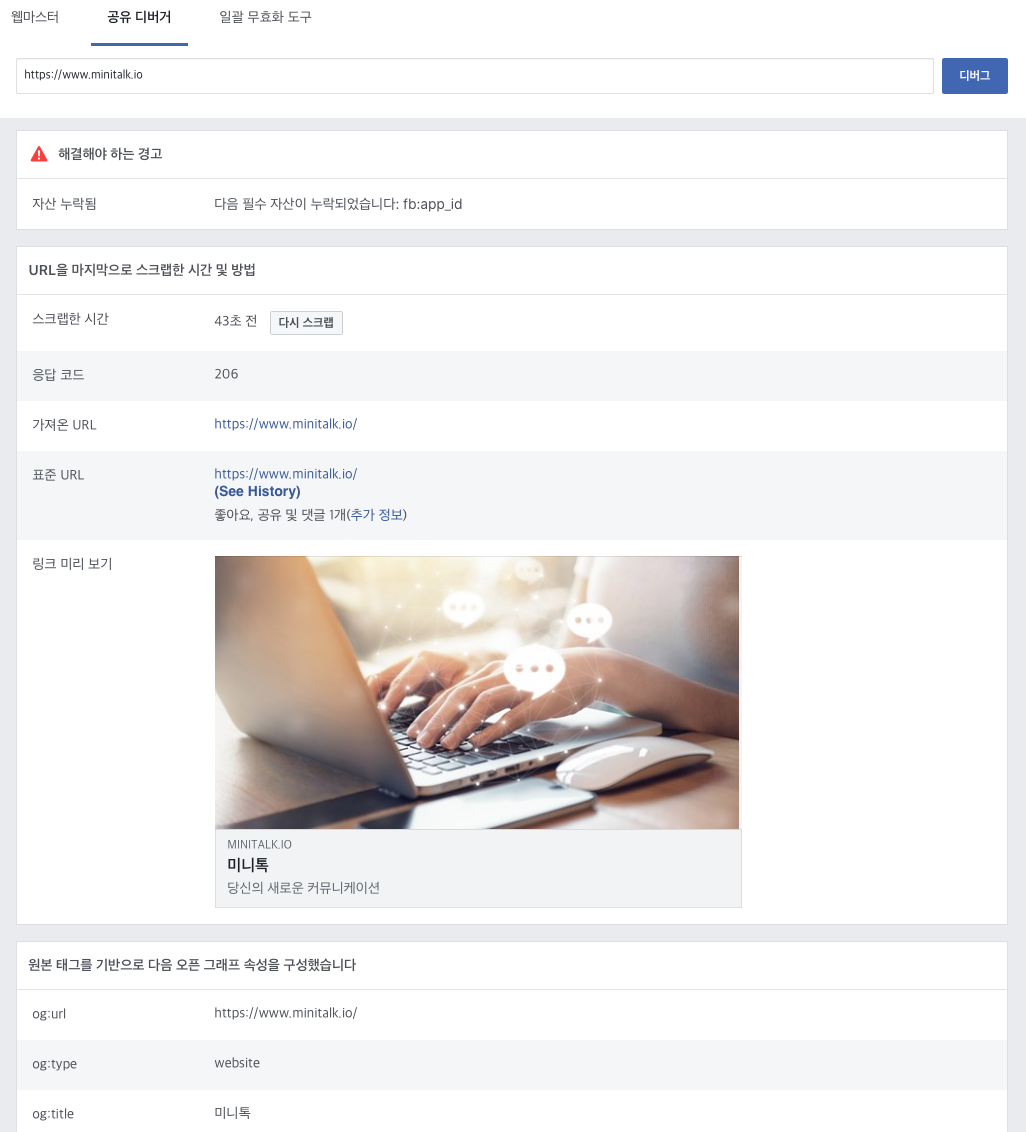
위의 링크에 방문하여, 자신의 사이트 도메인을 입력하면 아래 이미지처럼 태그 적용된 모습을 확인할 수 있습니다.
페이스북이나 트위터, 카카오톡 등 대부분 오픈그래프 정보를 활용하는 사이트들은 서버의 부하를 막기 위하여 오픈그래프 메타정보를 자체적으로 캐싱해두고 있습니다.
따라서 실시간으로 반영되는 경우는 거의 없으며, 주기적으로 해당 내용을 갱신하게 되는데, 페이스북의 경우 위의 주소 들어가서 "다시 스크랩" 버튼을 클릭하면 캐싱된 데이터를 갱신하여 줍니다.
각 업체별 갱신주기는 다르며, 캐시 데이터를 업데이트 할 수 있는 주소를 대부분 제공하고 있기 때문에 검색하시면 쉽게 알 수 있습니다.